How to Install and Use Invoify for Effortless Invoice Management 🚀
Monday, Dec 16, 2024 | 6 minute read

Experience a game-changer in invoice generation with an intuitive online tool that simplifies the process! 🌟 Enjoy real-time editing, multiple templates, and convenient sharing options, all built on a modern tech stack for optimal performance. 🖥️📊
🌟 Unveiling Invoify: The Champion of Modern Invoice Generation Tools!
“In the digital age, generating and managing invoices is no longer a tedious task, but a fun and easy experience!"✨
In today’s rapidly evolving digital landscape, businesses and freelancers face greater challenges in efficiently managing invoices. As operations grow, traditional manual invoice processing methods have become cumbersome and error-prone, failing to meet demands for efficiency and professionalism. This is where a powerful online invoice generation tool becomes vital, and here comes the shining star, Invoify!🖥️
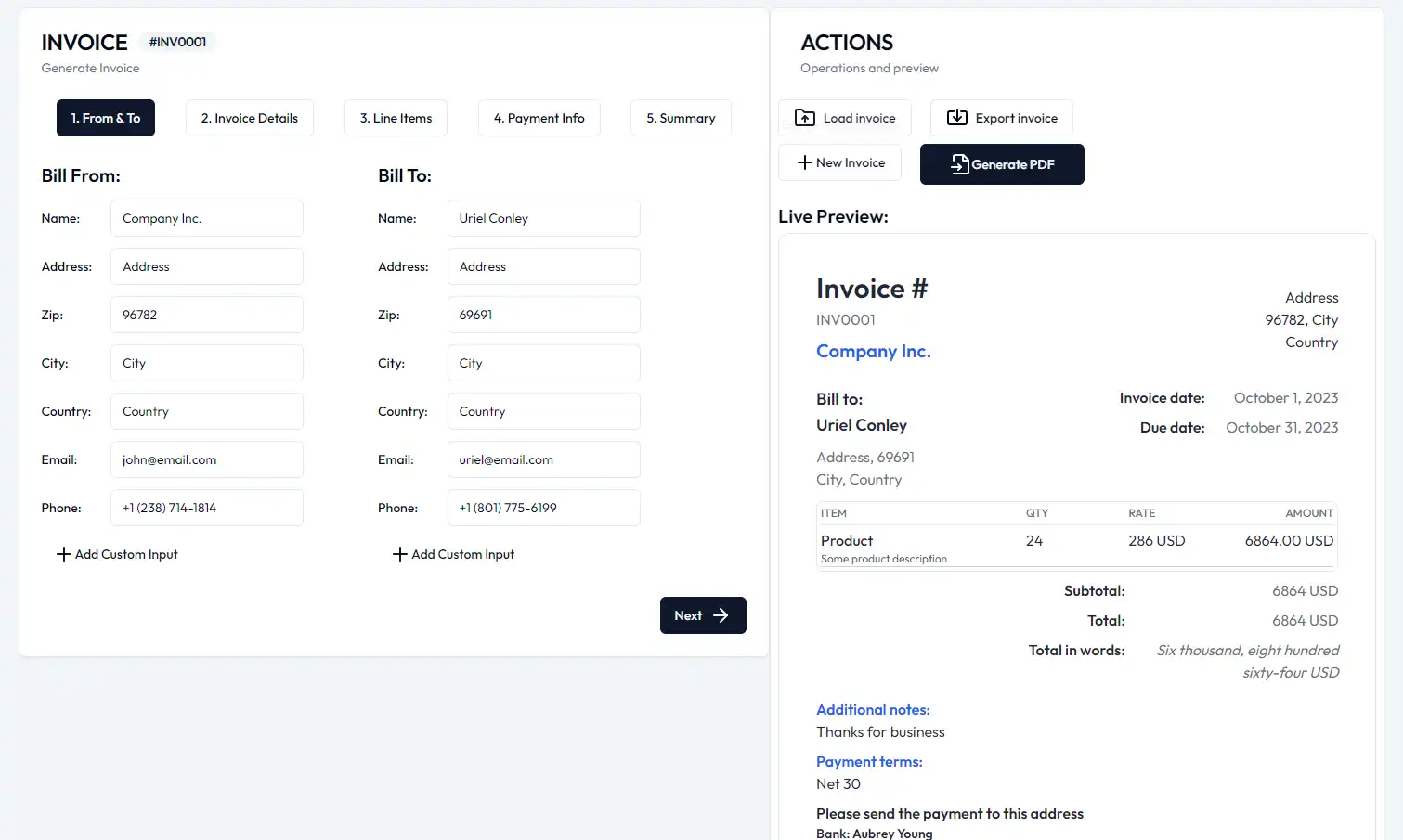
Invoify is a revolutionary online invoice generation application designed to make invoice creation and management simpler, easier, and more efficient!✨ Users can quickly generate professional and aesthetically pleasing invoices by simply filling out a brief form, and saving them for easy retrieval whenever they need to look up past invoices has never been more convenient!💡 In addition to supporting multiple invoice formats, including PDF, users can effortlessly share invoices with clients or save them to their own devices. Plus, the introduction of a real-time preview feature allows users to edit invoices as they create them, ensuring a what-you-see-is-what-you-get experience that significantly enhances user satisfaction.👀
2. What Sets Invoify Apart 🌈
One standout feature of Invoify is its highly interactive live-editing capability! As you enter information, the invoice format updates in real-time, making the entire process engaging and interactive!🌟 Furthermore, it supports various download formats such as PDF, JSON, XLSX, CSV, and XML, allowing users to choose the output format that best suits their needs.📊 Another unique advantage is that Invoify offers multiple invoice templates for users to choose from, catering perfectly to diverse branding requirements and personalization needs.🎨 Even better, Invoify allows users to share generated invoices directly via email, making invoice delivery incredibly convenient!✉️
3. Why Developers Love Invoify 👨💻
There are countless reasons why developers favor Invoify! Firstly, it’s built on a modern tech stack, utilizing Next.js, TypeScript, and React, which not only boosts development efficiency but also ensures code maintainability!🚀 The server-side rendering (SSR) capability of Next.js greatly enhances both the performance of invoice generation and user experience!⚡ The introduction of TypeScript adds static type checking to the project, reducing the likelihood of runtime errors while enhancing code readability, allowing developers to collaborate more effectively!💪 Furthermore, Invoify has a clear development roadmap showcasing its potential for future growth, including planned features like internationalization support and customizable invoice templates, attracting many developers who are eager to get involved!🌍
Invoify not only provides users with an efficient invoice generation tool but also attracts countless developers’ attention and participation due to its modern technical foundation and ongoing vision for development!🔧💖
🚀 Installation Steps
Ready to embark on a fantastic journey with Invoify on your local machine? Follow the steps below!
Clone the Repository 🐙
Use Git to clone the Invoify repository to your local environment:
git clone https://github.com/al1abb/invoify.git
cd invoify
Tip: This command creates a folder named invoify on your computer containing all the project code. Next, use the cd invoify command to enter this folder and prepare for the next steps!
Install Dependencies 📦
Once you’ve cloned the repository, install all required dependencies for the project by running the following command:
npm install
Tip: The npm install command reads all dependency information from the package.json file and installs them into the node_modules folder. Make sure Node.js and npm are installed on your machine!
Create Environment File 🔐
Want to utilize Invoify’s feature to send PDF invoices via email? Then you need to create a configuration file .env.local and add the following content:
NODEMAILER_EMAIL=your_email@example.com
NODEMAILER_PW=your_email_password
Tip: Here, be sure to replace the example email and password with your own. This .env.local file is used to store sensitive information to ensure it isn’t exposed in version control systems, so remember not to upload this file to public repositories!
Start Development Server 🌐
Once everything is set up, you can easily start the development server to run Invoify:
npm run dev
Tip: This command starts a local development server, typically running at localhost:3000. You can view various information during the startup process in your terminal!
Access the Application 👩💻
Finally, open your web browser and navigate to http://localhost:3000. You will see the beautiful application interface of Invoify.
Tip: Once you open the browser and enter the link above, congratulations! You can now start using Invoify to create, manage, and export invoices! Enjoy this user-friendly interface! 🎉
📄 Usage Examples
Once you’ve successfully launched Invoify, check out these exciting examples to see how to create and manage invoices!
Creating an Invoice ✏️
When creating a new invoice, you’ll first need a form. Take a look at the code example below:
import { useForm } from 'react-hook-form';
function InvoiceForm() {
const { register, handleSubmit } = useForm();
const onSubmit = (data) => {
console.log(data); // Print form data
// Here you can add code to handle submission, such as saving the invoice or sending an email
};
return (
<form onSubmit={handleSubmit(onSubmit)}>
<label>
Customer Name:
<input {...register('customerName')} required />
</label>
<label>
Invoice Amount:
<input type="number" {...register('amount')} required />
</label>
<button type="submit">Generate Invoice</button>
</form>
);
}
Tip: In this example, we are using the react-hook-form library to manage form state! Using the register method, you can register the form fields with react-hook-form. The handleSubmit method handles the form submission event and calls the onSubmit function, where you can print the data or add further processing logic (like saving to a database or sending an email)!
Exporting an Invoice 💾
Want to export the generated invoice in different formats? This code snippet gives you the answer:
import { saveAs } from 'file-saver';
const exportInvoice = (invoice) => {
const blob = new Blob([JSON.stringify(invoice)], { type: 'application/json' });
saveAs(blob, 'invoice.json'); // Export as JSON format
};
// Usage example
<button onClick={() => exportInvoice({ id: 1, amount: 100 })}>
Export Invoice
</button>
Tip: In this example, we utilize the file-saver library to export the invoice object as a JSON file. By creating a new blob object by converting the invoice object into a JSON string. When the user clicks the button, the file will download to the local machine. The example data created here represents a simplified format of an invoice, making it easier for you to understand!
With these examples, you can effortlessly create and manage invoices. Invoify is your perfect companion for handling invoices! Wishing you a delightful experience! 🎉