How to Install and Use Twenty: A Complete Guide 🚀
Saturday, Dec 14, 2024 | 7 minute read

This innovative open-source CRM platform offers modern, customizable solutions for businesses, granting total control over data and integrations. With its user-friendly interface, seamless API integration, and powerful collaboration tools, it redefines customer management! 🚀💼✨
“In the digital age, customer relationship management is not just about technology; it’s a whole new way of thinking.” 🌐✨
As businesses increasingly rely on customer relationship management tools, the market has become flooded with options. However, many of these tools are often complex, inflexible, or pricey. Enter Twenty, which provides a refreshing new choice for businesses! 🎊
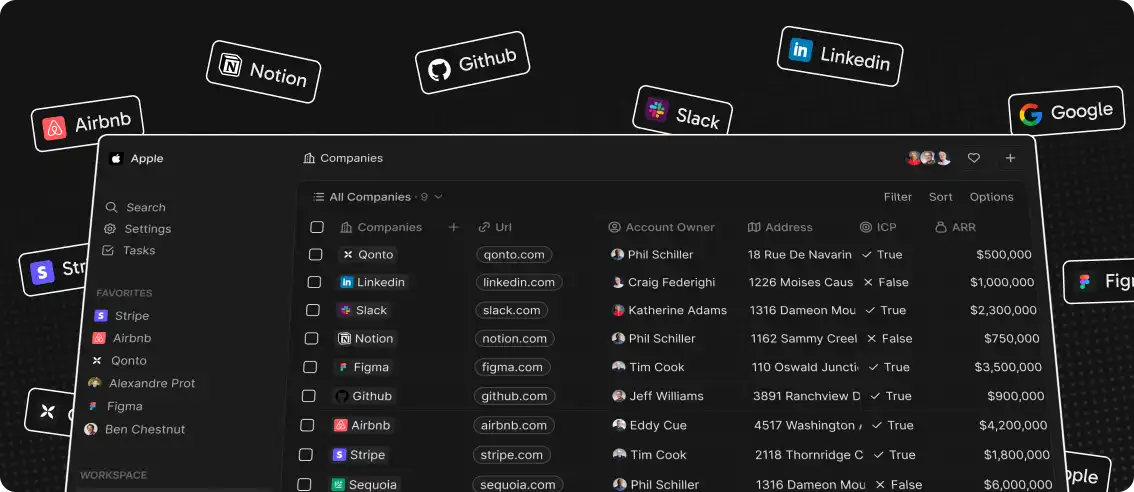
Twenty is a modern, powerful, and flexible customer relationship management platform designed to help companies efficiently manage their customer relationships. This platform operates on an open-source model, emphasizing complete ownership of the software, data, and integrations, breaking away from traditional vendor lock-in! As a result, users no longer have to worry about being stuck on a specific platform, as Twenty grants you true freedom! 🎉
Twenty aims to deliver diverse solutions that perfectly suit different business needs, allowing users to freely customize their CRM experience. Whether you’re a startup or an established company, Twenty can craft a perfectly tailored management tool just for you! 💼✨
🚀 Highlights: What Makes Twenty Stand Out
- Custom Data Objects: Users can tailor the data models according to their business needs, easily adapting to specific scenarios. Build your customer database with ease and meet all your requirements! 💪
- API Integration: Twenty offers GraphQL and REST APIs that allow for seamless integration with a variety of external data sources, such as Postgres and Stripe, greatly enhancing system flexibility and compatibility. 🛠️🌐
- Visual Workflow Management: Users can utilize a Kanban view to effectively track transaction progress, ensuring a smooth project handover! ✅📊
- Information Management: Whether it’s text blocks or markdown, Twenty supports rich note-taking and document formats, helping users comprehensively record information. Keep all your information organized and easily accessible! 📚
- Collaboration Tools: The integrated email sync feature ensures team members are up-to-date on project progress in real-time, boosting communication efficiency. Strong community support makes collaboration smoother and easier! 🤝💬
💡 Why Developers Love Twenty: Control, Freedom, and Community Support
Twenty offers users complete control and freedom, enabling them to engage with the project codebase at any time, fostering a strong sense of participation and belonging! 💪⚙️ When it comes to data access, users are not forced to fit their data into a rigid structure; the open access model breaks traditional constraints, allowing you to truly feel at ease! 🌈
Designed with a user-friendly interface, Twenty draws on design principles from popular platforms like Notion to provide you with a smooth user experience. Who says management tools have to be dull? 💻🎨 The active community support means you can always engage in discussions, bug tracking, and feature contributions on GitHub, fostering tighter collaboration among developers!
Founded in 2023 by Félix Malfait, Charles Bochet, and Thomas Colas des Francs, with headquarters in San Francisco and a team size of 2-10 employees, the success of this project is attributed to its close collaboration with the developer community, driving continuous improvements and evolution of the software, making it a truly user-centric open-source CRM solution. 🚀🌍
In summary, the rise of Twenty in the open-source CRM space will undoubtedly bring an unprecedented management experience and efficiency boost to businesses! 🌟🎉
Detailed Steps to Install Twenty 🚀
To ensure you can successfully use the Twenty project, the installation process is critical! Here are the detailed steps to quickly get you started:
-
Check Node.js Installation 🔍
Before we begin, make sure that Node.js is installed on your system, as it is essential for running Twenty. Open your terminal and execute the following command to check the version:node -vThis command will print the currently installed Node.js version. If no version number is displayed, you need to install Node.js. You can head over to the Node.js official website to download the latest version—installation is incredibly straightforward! 💖
-
Clone the Twenty Codebase 💻
Use Git to copy the Twenty codebase to your local folder. Execute the following commands to perform the cloning:git clone https://github.com/your-repo/twenty.git cd twentyHere,
git clonewill download the code from the specified GitHub address, whilecd twentywill navigate into the Twenty folder, ready for further operations. 🎉 -
Install Project Dependencies 📦
Before starting the Twenty project, confirm that all necessary dependencies are installed. Execute the following command:npm installThis command will read the dependencies listed in the
package.jsonfile and download them into your project. 📋 Make sure your internet connection is stable to avoid any hiccups! -
Start the Project 🎉
Once all dependencies are installed, you can start the project using the following command:npm startAfter execution, your application will run on a local server. Typically, you can access it via your browser at
http://localhost:3000, though the specific port may vary depending on project settings! 🌟
Congratulations, you have successfully completed the installation of Twenty and are ready to test and develop locally! ✨
Usage Examples 🔧
Next, let’s see how to perform actual operations using Twenty’s powerful REST API. Below are a few common scenarios to help you better understand the functionalities and appeal of the project.
1. Managing Company Information 🏢
Want to fetch information on all companies? It’s super easy with the REST API! Here’s an example of how to retrieve the company list:
// Initiate a GET request to fetch all company data
fetch('https://api.twenty.com/v1/companies', {
method: 'GET',
headers: {
// Authenticate using Bearer Token
'Authorization': 'Bearer your_token_here',
'Content-Type': 'application/json'
}
})
.then(response => response.json())
.then(data => console.log(data)) // Print returned data to the console
.catch(error => console.error('Error fetching companies:', error)); // Catch and log errors
In this snippet, the fetch function initiates a GET request to the specified URL, aiming to retrieve company information. Remember to replace the Authorization part with your actual token for security! 📜 Once the request is successful, the returned data will be converted to JSON format and output to the console for further operations.
2. Creating a New Opportunity 💼
In Twenty, each company can log multiple business opportunities. Here’s an example of creating a new opportunity:
// Initiate a POST request to create a new opportunity
fetch('https://api.twenty.com/v1/opportunities', {
method: 'POST',
headers: {
'Authorization': 'Bearer your_token_here',
'Content-Type': 'application/json'
},
body: JSON.stringify({
company_id: 1, // Associated company ID
title: 'New Sales Opportunity', // Opportunity title
description: 'This is a description of the new opportunity.' // Opportunity description
})
})
.then(response => response.json())
.then(data => console.log('Opportunity created:', data)) // Print details of the created opportunity
.catch(error => console.error('Error creating opportunity:', error)); // Catch and log errors
This code snippet demonstrates how to send a new business opportunity to the API via a POST request. Note that the data in the body must be formatted as JSON, containing the company ID along with the opportunity’s title and description. 🔑 Be sure to update the company_id to associate the opportunity with the correct company!
3. Tracking Deals via Email ✉️
Twenty offers email integration functionalities to help users easily track deals with customers. Let’s see how to log deal information:
// Initiate a POST request to log a deal
fetch('https://api.twenty.com/v1/deals', {
method: 'POST',
headers: {
'Authorization': 'Bearer your_token_here',
'Content-Type': 'application/json'
},
body: JSON.stringify({
title: 'Email Follow-up', // Deal title
email: 'customer@example.com', // Customer email
status: 'In Progress' // Current status
})
})
.then(response => response.json())
.then(data => console.log('Deal tracked:', data)) // Print deal details
.catch(error => console.error('Error tracking deal:', error)); // Catch and log errors
This code segment illustrates how to create a deal record. The title specifies the deal name, while email indicates the email address used for customer communication. 💌 The status reflects the current stage of the deal, enabling easy tracking and updates!
With these examples, Twenty’s powerful features will help you manage customer relationships efficiently and boost your productivity—so go explore its amazing capabilities! 🚀✨